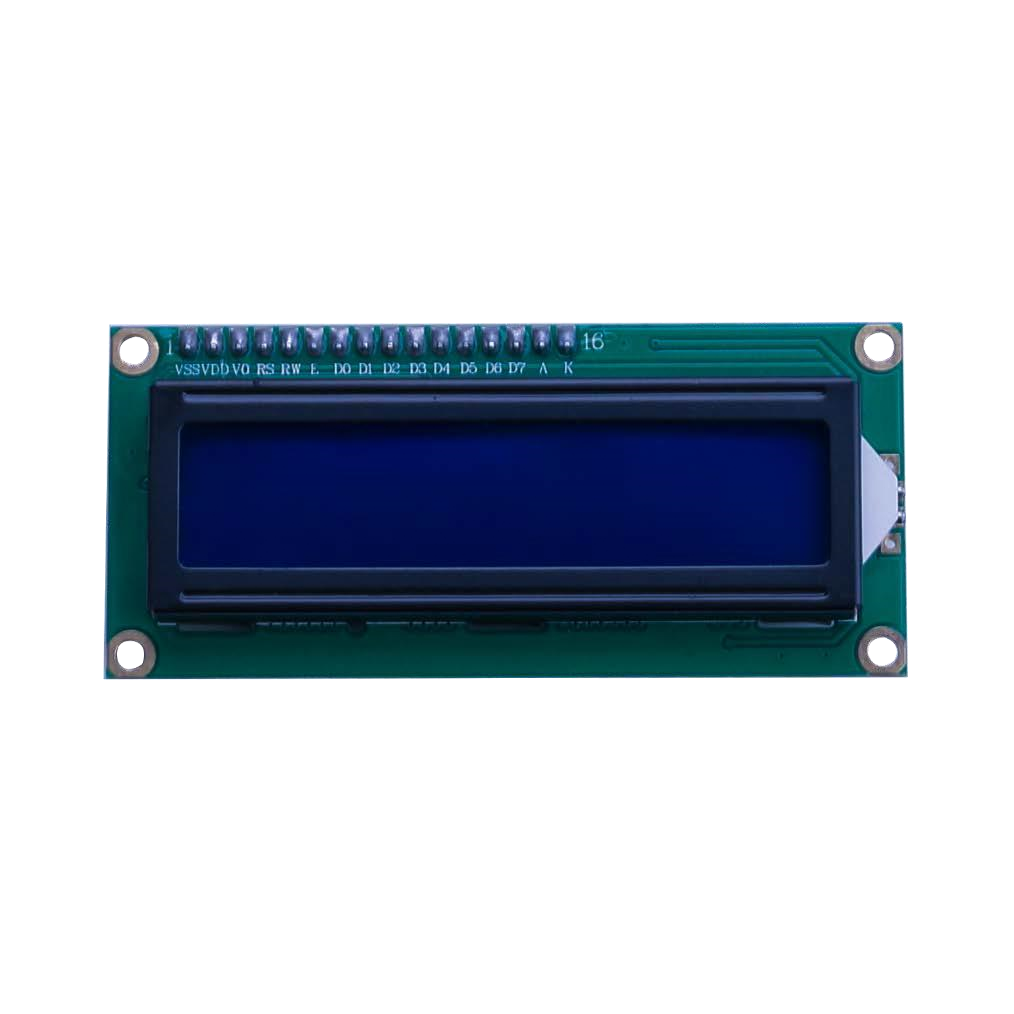
LCD Display
Example Sketch Code
Beschreibung
Das Display hat eine LED-Hintergrundbeleuchtung und kann auf zwei Reihen je bis zu 16 Zeichen darstellen. Man kann die viereckigen Zeichenfelder sowie die Pixel, mit denen die Zeichen dargestellt warden, bei genauerer Betrachtung erkennen. Das Display zeigt die Zeichen weiß auf blauem Hintergrund an und ist dazu gedacht, um Text anzuzeigen.
Benötigte Bauteile
- (1) x SCS Edu-Platine
- (1) x LCD1602 Modul
- (1) x Potentiometer (10K)
- (1) x 830 Punkte Breadboard
Einführung in die Komponenten
LCD1602:
- VDD: Verbindung zur +5V Stromversorgung
- VO: Anpassen des Kontrasts der Anzeige
- RS: Kontrolliert, an welcher Stelle des Speichers Daten geschrieben werden sollen. Dabei können Daten ins Datenregister geschrieben werden, was den anzuzeigenden Text beinhaltet, oder ins Befehlsregister, wo die Befehle, die der Controller ausführen soll, gespeichert werden.
- R/W: Umschaltung zwischen Lese- und Schreibmodus
- E: Pin, der bei einem LOW-Signal vordefinierte Instruktionen ausführt.
- D0-D7: Übertragung der Daten (Lesen & Schreiben)
- A and K: Anpassen der LED-Hintergrundbeleuchtung

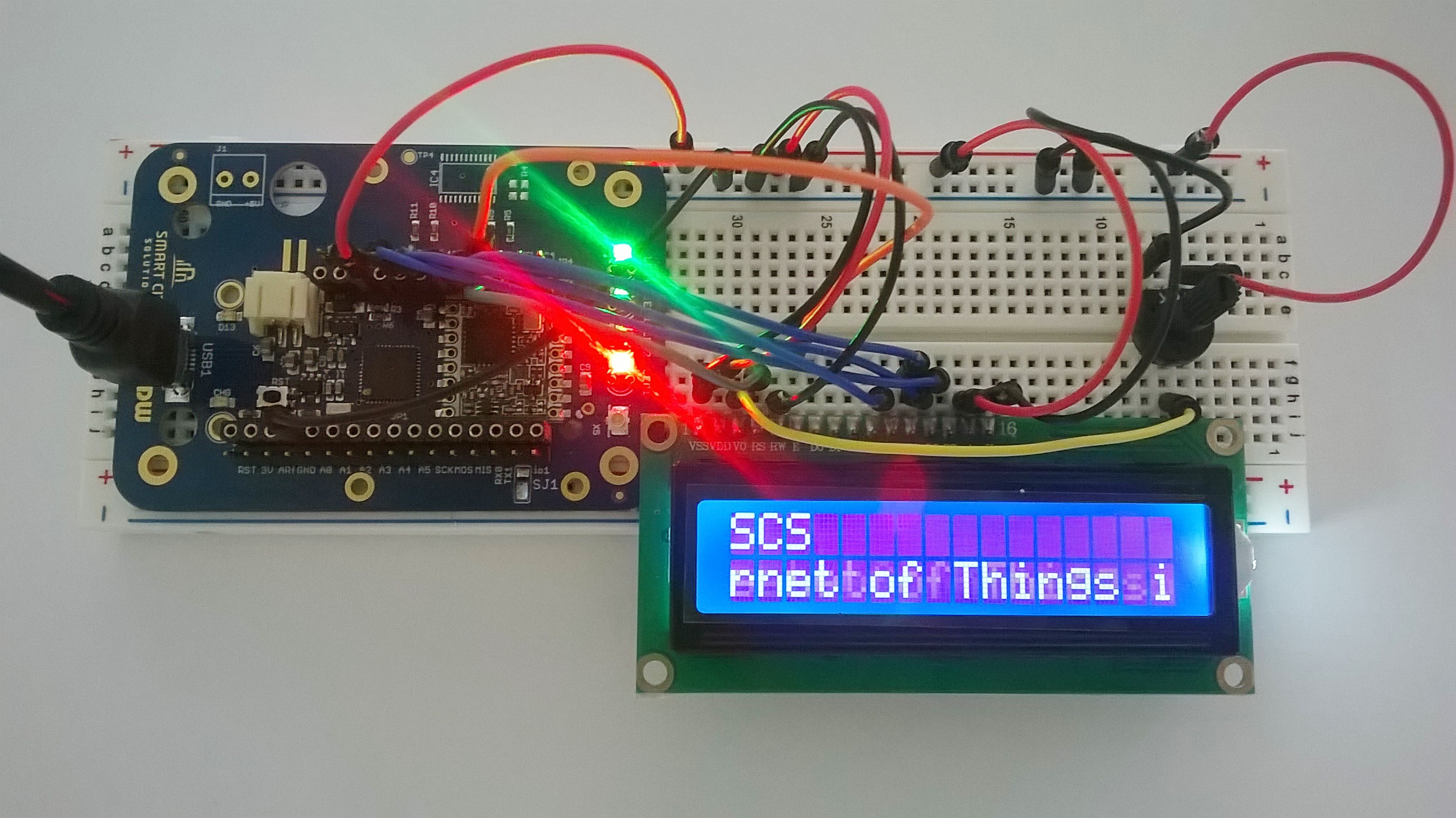
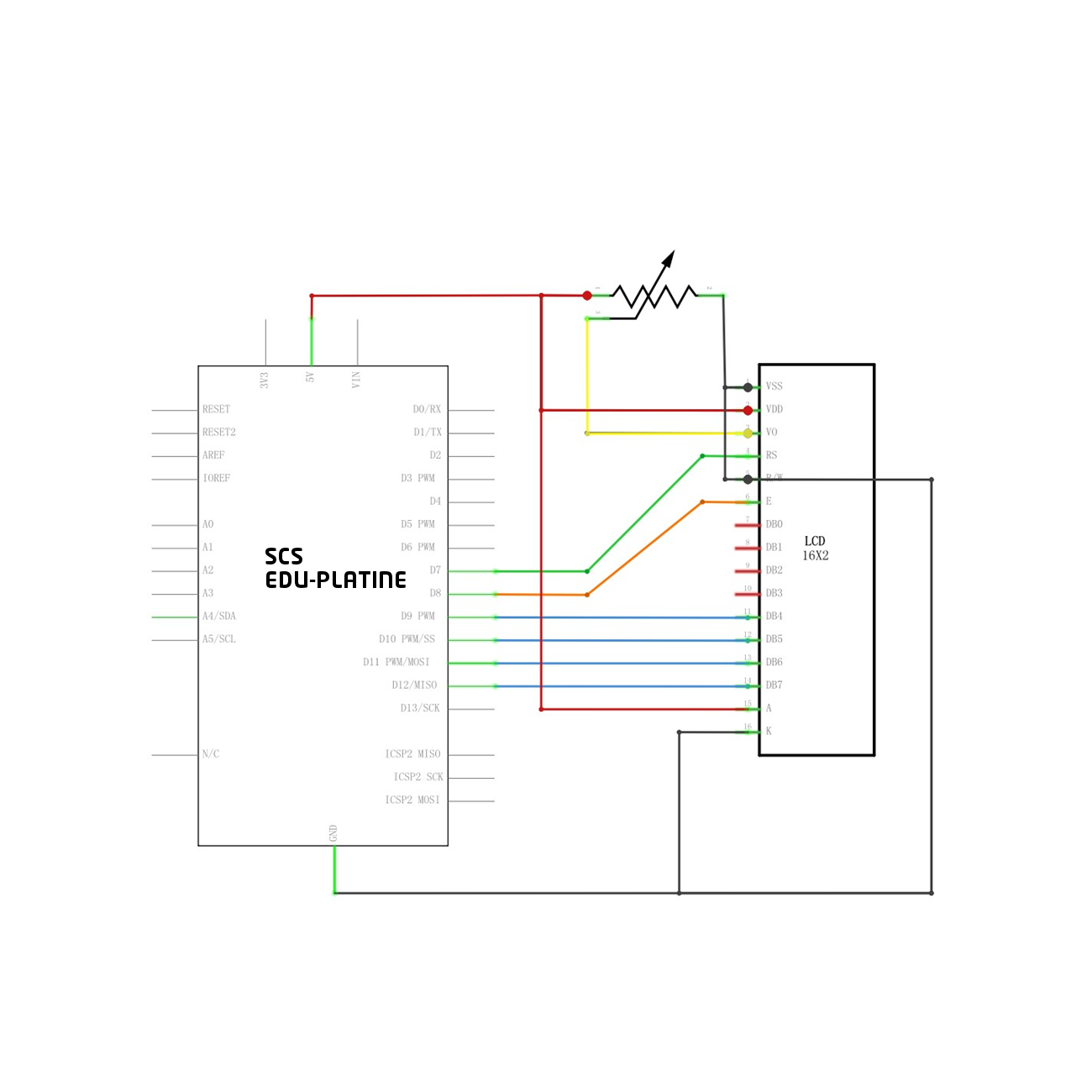
Verbindungsschema
Das LCD benötigt sechs Pins am Arduino, eingestellt als digitale Ausgänge. Zusätzlich müssen natürlich +5V und GND zur Stromversorgung verbunden werden. Das Display sollte am oberen Ende des Breadboards ausgerichtet werden, damit es später einfacher fällt die Pins zu identifizieren.

Code
Bevor Sie diesen Sketch hochladen können, muss die „LiquidCrystal“-Bibliothek installiert werden. Nachdem der Sketch erfolgreich kompiliert wurde sollte „Hello, World!“, gefolgt von einer Reihe an Zahlen, die von 0 hochzählen auf dem Display zu sehen sein. Mit dem Potentiometer kann der Kontrast richtig eingestellt werden.
lcd.begin(16, 2);
lcd.print("Hello, World!");
Der erste Befehl teilt der Bibliothek mit, wie viele Spalten und wie viele Zeilen das Display hat. Der zweite Befehl bestimmt die Nachricht, die auf dem Display angezeigt werden soll.
In der loop-Funktion sind ebenfalls zwei Befehle:
lcd.setCursor(0, 1);
lcd.print();
Der erste Befehl setzt die Cursor Position (wo der nächste Text erscheinen soll) zu Spalte 1 in Zeile 2. Die Anzahl der Spalten und Zeilen fängt bei 0 an zu zählen, nicht bei 1. Wenn man die erste Zeile nutzen will, muss man im Code also „0“ benutzen. Mit dem 2. Befehl kann man etwas in Zeile 2 auf dem Display ausgeben.
Aufbau